アウトドア般若心経が楽しめるWebアプリをリリースしました

はじめに
2023 年 10 月 6 日に Web アプリ「アウトドア般若心経」をリリースしました!!
この記事では Web アプリの概要や使い方、技術スタックやこだわった点、また開発過程での苦労や学んだこと、さらには今後の展望まで、詳しく解説します。
サービス URL
https://www.outdoor-heart-sutra.com
GitHub リポジトリ
https://github.com/shirotamaki/outdoor-heart-sutra
対象読者
- 個人開発に興味がある方
- アウトドア般若心経ユーザー
自己紹介
こんにちは。tamaki と申します。
FJOROD BOOT CAMP(フィヨルドブートキャンプ)(以下 FBC)を先日無事に卒業し、現在は転職活動中です。
アウトドア般若心経とは
まず Web サービスの紹介前にアウトドア般若心経とは何かについて説明したいと思います。アウトドア般若心経とは、イラストレーターのみうらじゅん氏が提唱した「般若心経」の新しい写経方法です。
みうらじゅんは「般若心経」278 文字を、家を出て(これを「出家」と称す)、経文の文字のある市街の看板等の文字を写真に撮り(これを「写経」と称す)、経文の完成を目指すことを「アウトドア般若心経」と定義した。
ポケモンGO の般若心経バージョン
Xでアプリを告知した際に、秀逸な例えをリプライで頂いたためご紹介。オブレゴニアさん、ありがとうございます!
名前見て一体どんなサービスなんだろうと思ったけどポケモンGOの般若心経バージョンって感じか!相変わらず発想がヤバい〜 https://t.co/ZHcRaSFMez
— オブレゴニア (@obregonia1) October 6, 2023
サービス開発のきっかけ
世の中には二種類の人間が存在します。
「アウトドア般若心経」をする人と「アウトドア般若心経」をしない人です。
もちろん私は前者でありますが、街に出て写経を行っている時「どの文字が写経済みか?」また「どの文字が新たに写経必要か?」と、戸惑うときがあります。写経済みの文字を覚えていないことが原因ですが、その都度スマートフォンの中に保存している写真データから撮影済みの文字を確認したりと、写経中とても煩わしく感じていました。
そこで「アウトドア般若心経をもっと手軽に楽しむためのアプリがあれば」と考え、「ないなら自分で作るしかない!」と個人でサービスを開発することにしました。
サービスの概要
アウトドア般若心経は、街の看板や標識から集めた般若心経 278 文字の写真の管理が面倒な問題を解決することができる、 アウトドア般若心経ユーザー向けの写経(写真経)アプリです。
ユーザーは、般若心経 278 文字を写真に収め管理することができ、文字の収集状況を経文の並び順で視覚的に確認することができます。また撮影場所の位置情報の取得、写経場所の Google Maps へのピン止め、それからメモを記録する機能も備えています。
Google アカウントをお持ちの場合、無料でご利用いただけます。
※ 経文は玄奘訳を基本としながらも一部が違う「流布本」を採用しています。本文 266 文字に首題 12 文字を含む合計 278 文字となります。
使い方
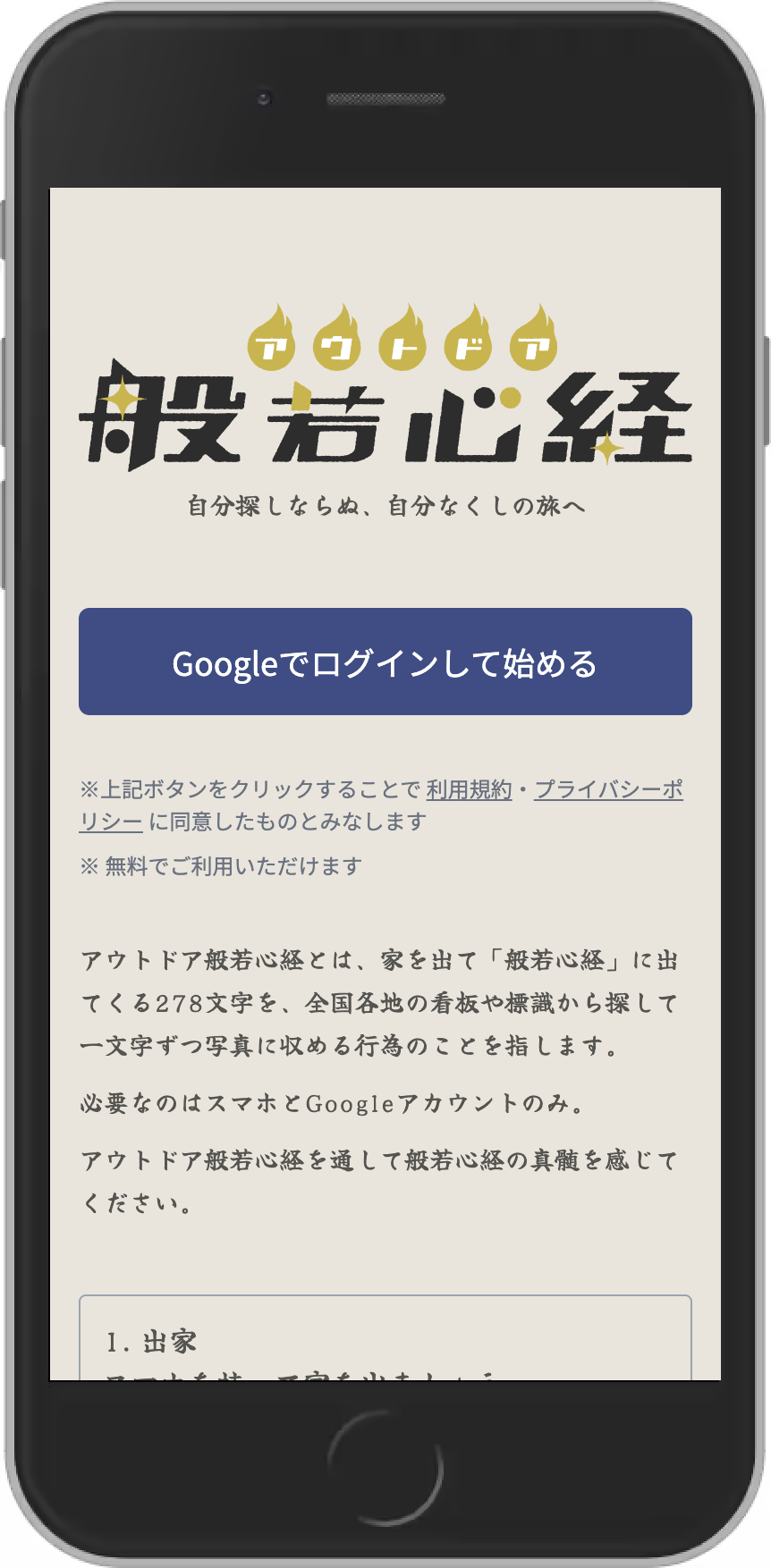
1. Google アカウントでログイン
Google アカウントをお持ちの方はすぐに始めることができます。

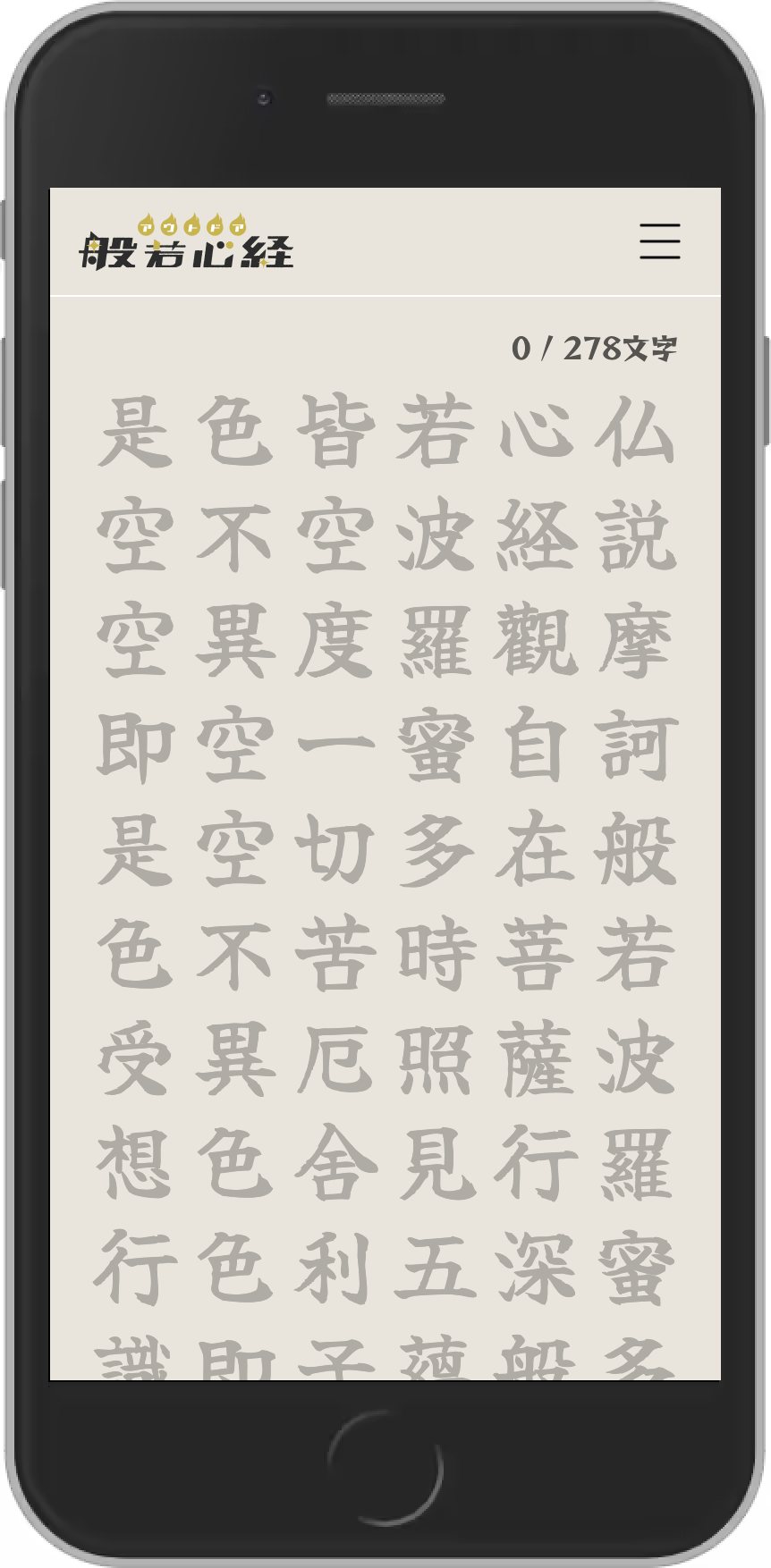
2. 般若心経の全文を一覧で管理
般若心経 278 文字の写経状況を一覧で管理することができます。

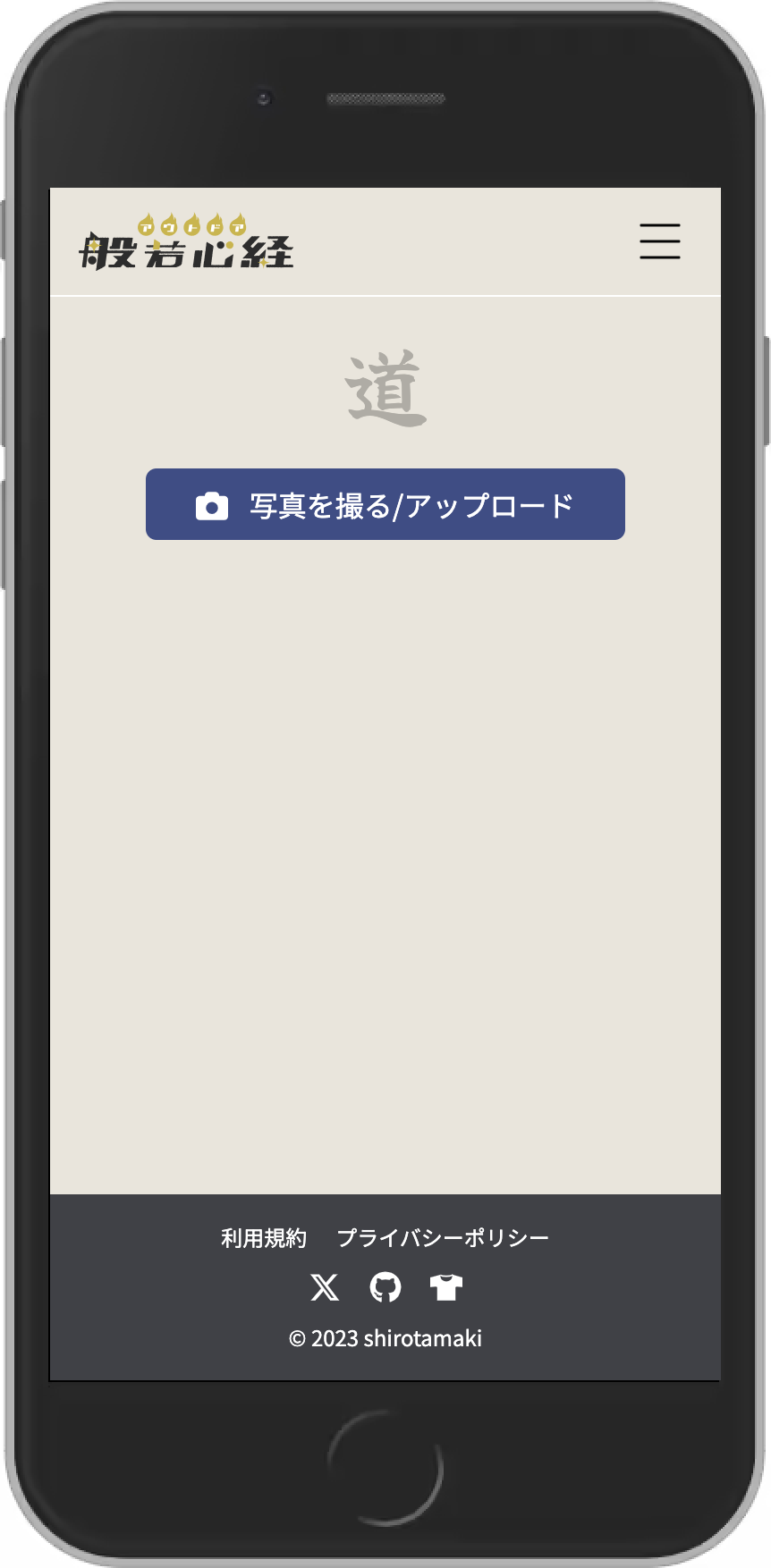
3. 写経した写真を取り込む
写経したい文字を選択すると画面が切り替わります。
HEIC、JPEG、PNG 形式の写真を登録することができます。またカメラ付きのデバイスの場合は、写真を撮影しそのまま取り込むことも可能です。

4. 取り込んだ写真をトリミング

5. 写真の登録
トリミング後、切り取った画像がプレビューできます。「保存」をクリックするとアプリに保存できます。

6. 保存した内容の確認
写真を保存後、ページが切り替わります。写真と併せて地図が表示され、 位置情報は自動で登録されます。またトリミングした写真は地図にピン止めされます。(GPS 機能をオンにしてください)


7. メモの登録
メモは 最大 140 文字まで登録が可能です。

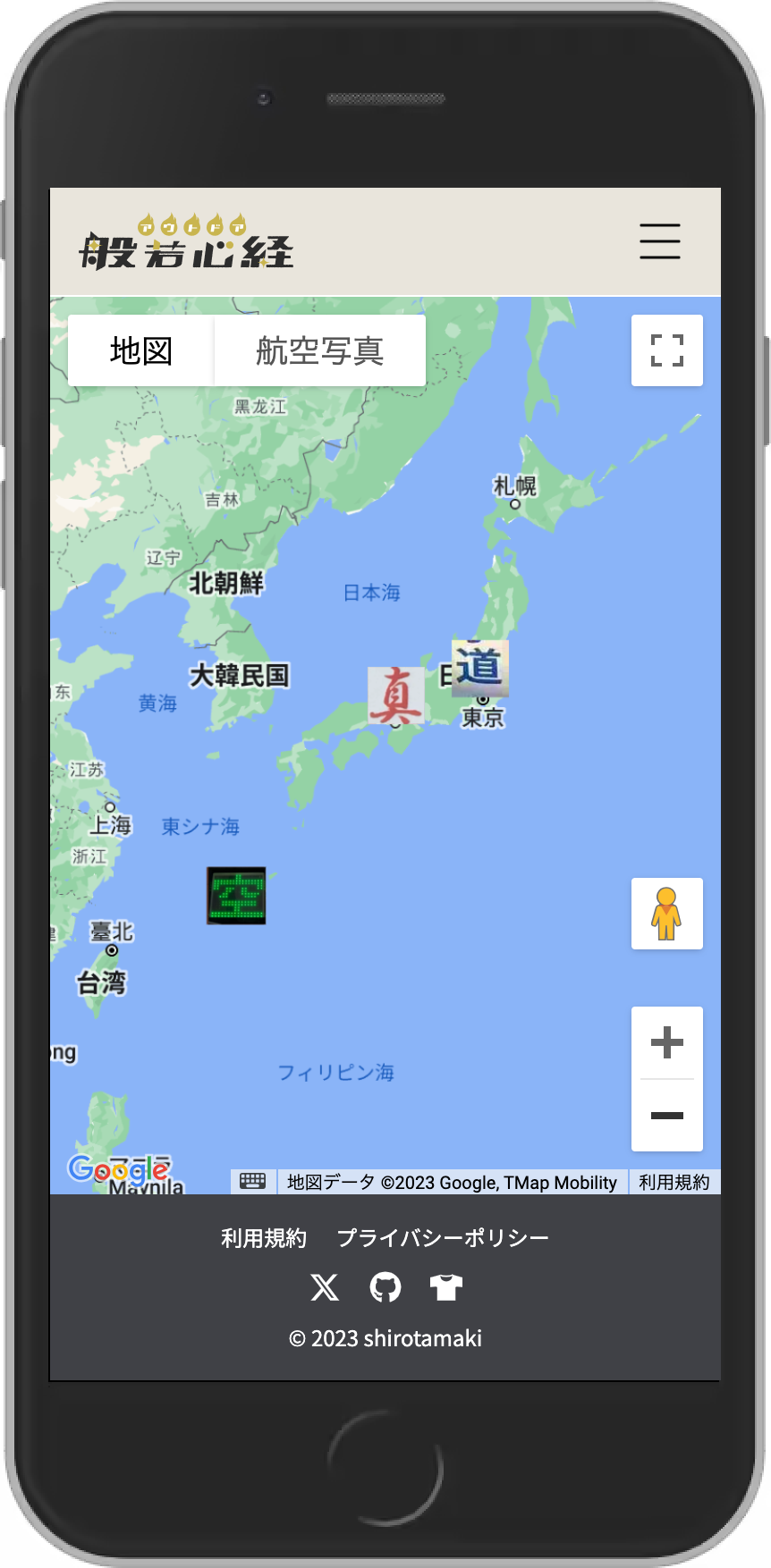
8. 全体地図の確認
メニューから「地図」を選択すると、写経済みの全ての文字の位置情報を Google Maps 上で確認することができます。写真をクリックすると詳細ページに遷移できます。

9. マイページ
出家日(サービスを開始した日)と写経済みの文字の総数を確認することができます。退会の手続きもこちらから簡単に行うことができます。


技術スタック
バックエンド
フロントエンド
- React 18.2.0
- TypeScript 5.0.2
- Next.js 13.4.6
- Tailwind CSS 3.3.2
認証
- NextAuth.js 4.22.1
リンター/フォーマッター
テスト
- バックエンド
- フロントエンド
データベース
インフラ
CI/CD
外部サービス
技術選定の理由
技術選定にあたり、技術的なテーマを 4 つ設定しました。
- Rails を使ったバックエンド開発
- React と TypeScript を使ったフロントエンド開発
- Google サービスとの連携
- インフラ、テストツールは、バグを踏みハマらないためにもサポート体制やドキュメントの充実度などを考慮しできるだけ最新のものを採用する
1 つ目は Rails を使ったバックエンド開発です。これはマストでした。日頃から多くの周りの Rubyist の諸先輩方に刺激を受け、そして助けていただいたことで今の自分があり、個人開発を通してさらに Ruby についての知識を深めたいと思い採用を決めました。
2 つ目の React と TypeScript を使ったフロントエンド開発は、FBC で学習している内容ではなかったのですが(現在の FBC のプラクティスでは Vue.js に代わり React が採用されています)、新しい技術であり、かつ Vue.js との比較で React を推す身近なエンジニアが多くいたため採用しました。また以下アーキテクチャの項でも書いていますが、Next.js入門からの影響も大きな理由のひとつです。TypeScript も同様に使ったことはなく不安でしたが、React を使うならほとんどのケースで採用されている組み合わせのため、今回挑戦する価値があると考え採用しました。
3 つ目は、Google が提供するサービスとの連携です。普段から利用している Web サービスの多くが、何かしらの Google が提供するサービスが使われていることが多いのですが、自分の開発する自作サービスでも採用したいと常日頃思っていました。開発したサービスのコアな機能でもある「地図、位置情報」ですが、Google 以外にも存在はしますが、今回のテーマに従い Google Maps、Google GeoCoding を採用しました。また Google 認証ログインにおいては、NextAuth.js を採用し、ログイン認証機能を実装しました。
4 つ目は、インフラとテストに関する部分です。私はデプロイ未経験、かつテストについても十分な経験がありませんでした。そのため不安要素が多く存在しました。 バグのリスクを減少させるため、そして発生したバグを自力で解決できるように、サポート体制やドキュメントの充実度を考慮しました。結果として、できるだけ信頼性が高く最新の技術を採用する選択をしました。 具体的な技術選定については、E2E テスト・ツールでは当初 Cypress を採用していましたが、後に Playwright に変更しました。また外部ストレージに関しては、Fly.io の Volumes から Amazon S3 に移行しました(詳細は後述します)。
アーキテクチャ
Rails と Next.js を使ったアーキテクチャの構成を検討する上で参考にした記事です。
RailsエンジニアのためのNext.js入門 by Kazuhito Hokamura - Kaigi on Rails 2021
当時、Kaigi on Rails の発表を配信 Live で観ていたのですが、その時は難しく理解ができませんでした。それから時が経ち、今回自分がやりたいことと一致していることが理解でき、ようやく点と点が繋がった感じです。
ディレクトリ構成
フロントのディレクトリ構成は、bulletproof-react を参考にしました。bulletproof-reactはプロジェクト自体が大きいので細かく分けてありますが、当サービスはそこまで切り分ける必要がないので、極力シンプルに最低限の構成にしました。
以下は参考にした記事になります。
本気で考えるReactのベストプラクティス!bulletproof-react2022
Reactベストプラクティスの宝庫!「bulletproof-react」が勉強になりすぎる件
開発方針とこだわり
Getting Real
大本の方針して、開発前に熟考した Getting Real に従うことを意識しました。
自作サービス開発の醍醐味は、サービスの企画段階から、実際の Web サービスとしてのリリースまで、全ての工程を一人で経験できることです。
- 開発者
- デザイナー
- プロダクトオーナー
- ユーザー
これらの役割を一人で担当することは、規模が小さくても非常に貴重な経験だと思います。
しかし、初めての経験ばかりで「何をどう進めるのか?」の指針がなく、戸惑いも多くありました。そんな時、 Getting Real が私の道しるべとなりました。開発中に不安や迷いが生じた時、原点に立ち返り、Getting Real の教えを思い返していました。
正直、わからないことだらけで何をやっても上手くいかなかったりと、開発が進まず立ち止まることも多く、苦しい時期もありました。幸いなことに、個人開発であるが故ビジネスとしての制約はないため、自分のペースで進める自由がありました。日々コツコツ積み重ねるように開発を続けました。
結果としては、「短いリリーススケジュール」は完全にアウトしていたりと、まだまだ完全な Getting Real 的なサービスとはいえませんが、少なからず「楽しく作って楽しく売る(サービスをリリースする)」ことはできたと思っています。
そんな Getting Realから好きな一節をご紹介。DIY でパンクなアティチュードを体現している イアン・マッケイ だからこそ深く響くものがあります。
パン屋さん
今のアメリカのビジネスは正に、アイディアを広げ、それを金儲けにつなげ、それが金になって、ビジネス展開できる間は売る、と集約されます。全てを吸い上げてしまう発想です。私のアイディアはこうです。パンを楽しく焼きましょう。パンを売りましょう。人々がそれを気に入ってくれたら、もっと売りましょう。あなたがよい食べ物を作って、人々が幸せになる。そんなベーカリーを続けていきましょう。
—イアン・マッケイ、「Fugazi」メンバー、「Dischord Records」共同経営者 ("Salon.com People | Ian MacKaye"より)
出典:Getting Real より意訳
UI / UX
シンプルな機能故デザインには力を入れました。Tailwind CSS を学び、デザインをあてました。
デザインはアウトドア般若心経の世界観を壊さないように、仏教の凛とした佇まいを意識しつつ、ポップな要素を融合させました。
またドッグフーディングを通してユーザー視点に立ち、ボタンの配置や文字の大きさなど、細部にもこだわりました。
アウトドア般若心経 ユーザー 以外には、アプリの内容や本質が理解しにくい問題が存在していました。その解決策として4コマ漫画を作成しました。これにより、ユーザーがアプリの使い方を直感的に理解できるようになり、UXが向上しました。
ダ鳥獣戯画 – 鳥獣戯画を拡張。イラスト素材のベクターデータ配布サイト。新しい戯画もあり

レスポンシブデザイン
さまざまなデバイスでの使用を想定し、レスポンシブデザインに対応しました。
パフォーマンス
開発当初はアプリの動作が非常に重くストレスフルでしたが、パフォーマンスチューニングを行いパフォーマンスの改善に努めました。
ロゴ
ロゴはプロのデザイナーに依頼し製作をしました。
メイン・ロゴ_A

メイン・ロゴ_B

スクエア・ロゴ

ファビコン_A
![]()
ファビコン_B
![]()
機能面
機能面もシンプルな構成故、いろいろとやりたくなりましたが、上述した Getting Real に従い「より少ない」を意識しました。
コスト面
昨今、無料で利用できる選択肢も多いのですが、プログラミングもアウトドア般若心経も趣味のひとつとして捉えているので、自分の理想に近づけるためにコストはかけました。ロゴの外注、独自ドメインの取得、外部ストレージ(Amazon S3)、Google サービス、デプロイ(Fly.io のメモリ増設)と、サービスを運用する上で必要なものは有料でも採用しました。
プロモーション
オリジナルグッズ製作
オリジナルグッズを SUZURI を利用し製作してみました。
FBCの先輩方が自作サービスに関連したオリジナルグッズを手にしているのを見て、当時から自分もぜひ製作したいと思っていました。実際にグッズを製作することで、自分のサービスへの愛着が深まりとても良かったです。
アカウントを開設
サービスのお知らせや告知用でアカウントを開設しました。
ドッグフーディング
開発中、頻繁にアプリを手に街に繰り出し、ドッグフーディングを繰り返しました。実際に使うことでアプリの改善点が見え、その後の開発に生かすことができました。
旅ログ
ドッグフーディングの経験をプロモーションにも生かせれば思い、旅ログとして文章にまとめました。
技術的な要素は排除し、ユーザーにアプリの楽しみ方をイメージしてもらうために書きました。スマホ片手に街を行脚した旅の記録を思いのまま綴っています。
開発中に苦労したこと
Google ログイン認証
まず最初に躓いたのが Google ログイン認証機能とユーザー情報を DB に保存する機能の実装です。「なにがわからないか、わからない」の連続で苦労しました。
当初はomniauth-google-oauth2を使って Google 認証を行う予定でしたが、Next.js を使う場合、NextAuth.js の選択肢があることを知り、途中から切り替えて実装しました。
バックエンドでのユーザー管理や認証のロジックを一元化したい場合はomniauth-google-oauth2 がおすすめのようですが、特にその予定はなかったのと、今回はフロントエンドでの Google 認証フローを経験してみたかったので NextAuth.js を選択しました。
詳細は別記事にまとめています。
外部ストレージサービスの設定
ActiveStorage を利用し、写経した写真をクラウドストレージサービスに保存する機能を実装しています。
元々は、Fly.io の Volumes を採用していましたが、AmazonS3 に変更することにしました。当初は Volumes の設定もうまくいき問題ないと思っていましたが、実際に本番環境で写真の登録動作を繰り返し確認する上で、写真の登録ができないバグが頻繁に発生していました。
原因を調べていく中で「Volumes の選択は適当ではない」との結論に達しました。公式には「Volumes ダメ!ゼッタイ!」と明示されているわけではありません。これはあくまで私の開発環境に基づく結果です。今回は、Fly.io のRails Specialist より頂いた「Rails では Amazon S3、GCS、Microsoft Azure を推奨している」とのアドバイスが決め手となり、Volumes の導入は断念することにしました。
詳細は別記事にまとめています。
E2E テスト
フロントエンドの E2E テストの実装に苦労しました。
当初は、Cypressの最新バージョン 12.17.2 を利用していましたが、自分の開発環境との相性が悪く、Google 認証ログインのテストが実行できない状態が続きました。その後、Cypress に拘るのをやめフラットに考え直し、E2E テストツールを再検討した結果、Playwright を採用することにしました。
詳細は別記事にまとめています。
E2E テストの CI 環境構築
「Google 側の bot 対策」が原因でしたが、原因の特定に至るまでに苦労しました。
こちらも詳細は別記事にまとめています。
開発中にやってよかったこと
全て Issue に残す
Issue は小さく分解し細かく分けて立てました。些細なことも Issue にしました。また過去の振り返りでも利用できるように作業メモとしての役割も持たせました。
Scrapbox にアウトプットする
自作サービス開発の前から使っていますが、Scrapbox を使い、学んだことを記録として残しました。自作サービスを完成させることだけが目的ではないので、開発過程で学んださまざまことを Scrapbox に記録しました。Scprabox の良いところは雑に記録ができるところです。綺麗にまとめようとは考えず、とにかくアウトプットしました。Twitter や Discord でも細切れのアウトプットを試みたことはありましたが、私には Scrapbox が一番性に合っていました。
日報を書き進捗を報告する
先ほどの Scrapbox からの流れですが、Scrapbox で雑にまとめた内容が、後に整理されまとめられ日報として形になります。
日報を書くことで、自分の開発の進捗状況を把握することができ、また開発中にハマったことや、解決したことなどを記録することで、後から見返すことができ(復習大事)、自分の成長を実感することができました。また日報はメンターさんに見てもらえるので、開発進捗の報告としても役立ちました。
質問にステップを設ける
質問の段階も以下ステップを踏みいきなりステップ 4 に行くことはないように意識しました。もちろん実際の現場では状況に応じて判断すべきかと思いますが、自作サービス開発は何よりも自分の開発能力向上のためにやっているので、安易な方法に走るのではなく、時間はかかりますがしっかりとステップを踏んで質問の段階を上げていくことを意識しました。
その結果、今まではステップ 4 に頼ることも多かったのですが、ステップ 1、2 で解決できることが増えたことを実感しています。特にステップ 2 で、英語圏の公式コミュニティ、フォーラムに対しての抵抗感が減り、そこから得れる情報の有益さに気づけたことは大きな収穫でした。
これからやりたいこと
元々の出発地点が自分が欲しかった 自作サービスの開発であるため、「これしたい、あれしたい」と、これからもやりたいことがいろいろあります。
- ツイート機能
- X(旧 Twitter)にボタンひとつでツイートができる機能
- ツイート内容は、写経した写真、地図、メモ
- パブリックユーザーとプライベートユーザーの選択
- パブリックとプライベートを選択できるようにする
- SNS 機能
- パブリックユーザーの写経状況がタイムラインに流れる
- いいねボタン
- ランキング機能
- パブリックユーザー限定。写経した文字数に応じてユーザーのランキングを表示する機能
- ネイティブアプリ化
などなど、アイデアは尽きません。
やりたいことはいろいろありますが、まずは現状のサービスを継続して運用できるようにパフォーマンスチューニングを中心に改善に努めたいと思います。
焦らずマイペースに今後も少しつづ大事に育て、自分の手でサービスを成長させていきたいです。
おわりに
個人開発を通じて得た自身の最大の変化は「自走力」が身についたことです。なにかわからないことがあっても「なんとかなる」という自信が、開発前と比べて圧倒的に変化したことを実感しています。もちろん、全てを一人で完結できるわけではありませんが「時間はかかっても、解決不可能な問題はない」と自信を持てたことは、大きな収穫です。
プログラミングを始める前は、世界中どこからでもどんな人でもアクセスができるWebアプリを、自分がゼロから開発することができるとはまったく想像ができませんでした。企画から開発を経て初めてデプロイを行い、自身が開発したサービスが動いている様子を目にしたときは、本当に嬉しく感動しました。その後コツコツと開発を続け、サービスを完成させこの度リリースまでやり切ったことは、大きな自信になったと同時にとても大きな達成感を得ることができました。
大変なこと、苦しいこともありましたが、最初から最後まで本当に楽しい開発でした。
今後もこの経験を糧に学びを深め、さらにスキルを高めていきたいと思います。
最後までお読みいただきありがとうございました!
謝辞
長い期間、FBC で学習を続けてきました。その間多くの方に支えられ、助けられ、勇気づけられ、学び続けることができました。自分ひとりではここまでたどり着くことはできなかったと思います。
メンター、アドバイザーのみなさん、そして卒業生、在校生のみなさん、関わった全ての方に心より感謝申し上げます。
そして何より、アウトドア般若心経という新しい写経方法を提唱してくださったみうらじゅん氏に 深く感謝申し上げます。
本当にありがとうございました。
